ブラウザの翻訳機能について、気になったのでちょっと調べてみた。
環境
比較したのはSafariとGoogle Chromeで環境は以下の通り。

MacBook Pro 14インチ 2021
Apple M1 Pro
macOS Sonoma 14.5

Safari 17.5 (19618.2.12.11.6)

Google Chrome 125.0.6422.113 (Official Build) (arm64)
表示して翻訳してみる
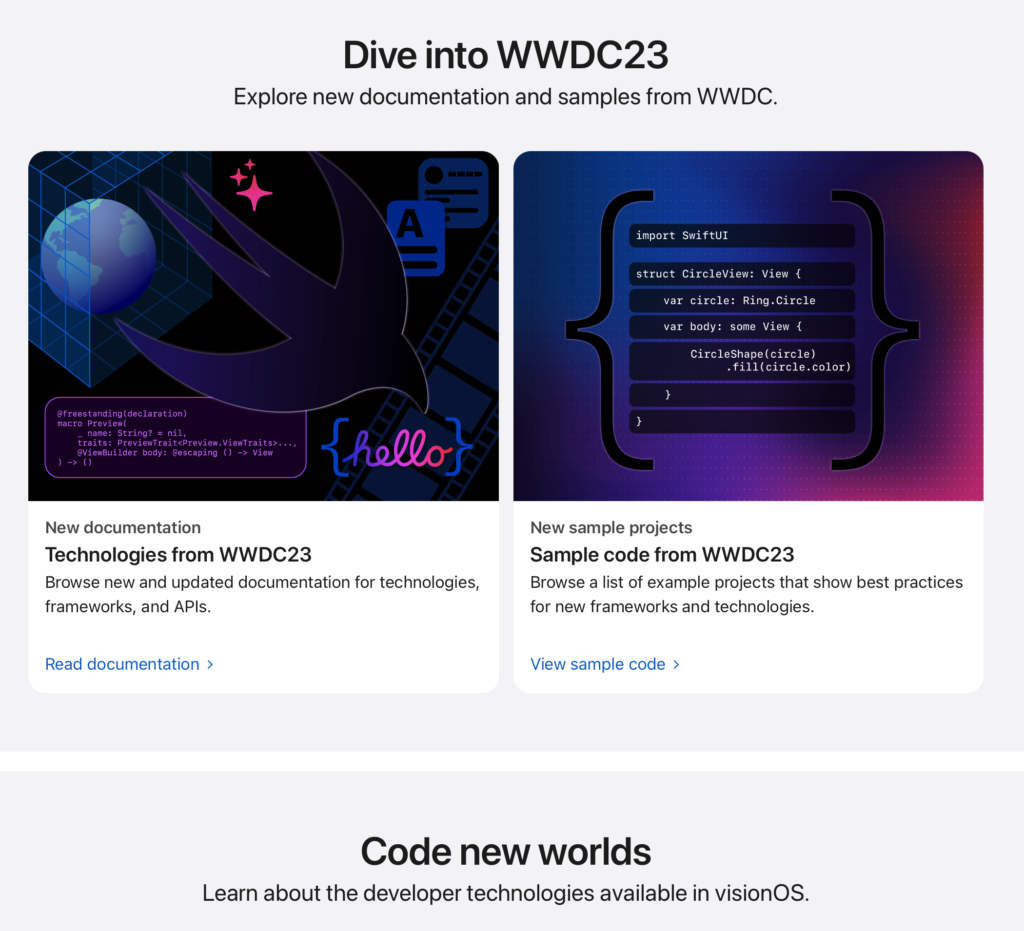
表示したのはAppleデベロッパーサイトの英語のドキュメントページ
https://developer.apple.com/documentation/

元の文章について、各ブラウザとGoogle翻訳で翻訳してみると微妙に言い回しが違っていて面白い


元の文章
Explore new documentation and samples from WWDC.
| Safari | WWDCの新しいドキュメントとサンプルを探る。 |
| Google Chrome | WWDC からの新しいドキュメントとサンプルを調べてください。 |
| Google翻訳 | WWDC の新しいドキュメントとサンプルを調べてください。 |
元の文章
Learn about the developer technologies available in visionOS.
| Safari | visionOSで利用可能な開発者技術について学んでください。 |
| Google Chrome | visionOS で利用可能な開発者テクノロジーについて学びます。 |
| Google翻訳 | visionOS で利用できる開発者向けテクノロジについて学びます。 |
元の文章
Swift
New features in the Swift ecosystem help you write cleaner code.
| Safari | スウィフト Swiftエコシステムの新機能は、よりクリーンなコードを書くのに役立ちます。 |
| Google Chrome | 迅速 Swift エコシステムの新機能により、よりクリーンなコードの作成が可能になります。 |
| Google翻訳 | 迅速 Swift エコシステムの新機能は、よりクリーンなコードを作成するのに役立ちます。 |
さすがにSafariはSwiftを正しく翻訳している!
間にリンクが入った文章の場合
SwiftUIのバインディングのページ
https://developer.apple.com/documentation/swiftui/binding


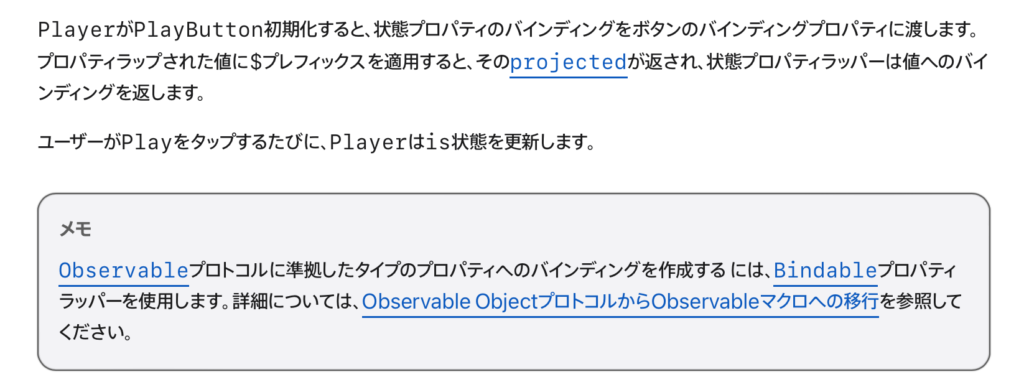
Safari
自然な文章として読めて、リンクの場所も文章内に正しく配置されている
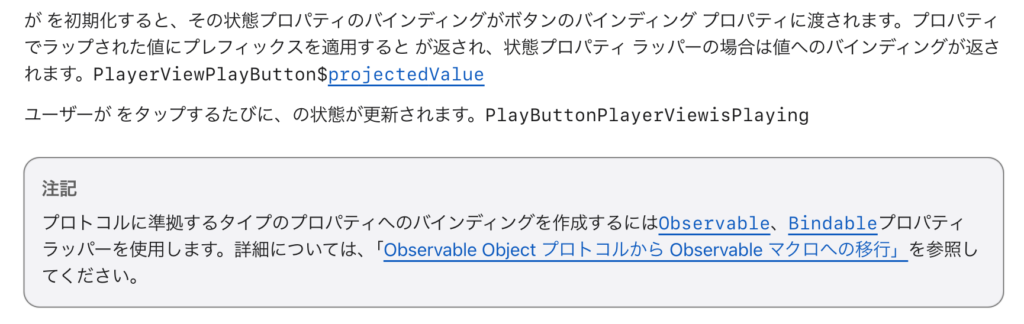
Google Chrome
文書としてはSafariより不自然なところが目出つ。
リンクが翻訳の邪魔をしている印象。
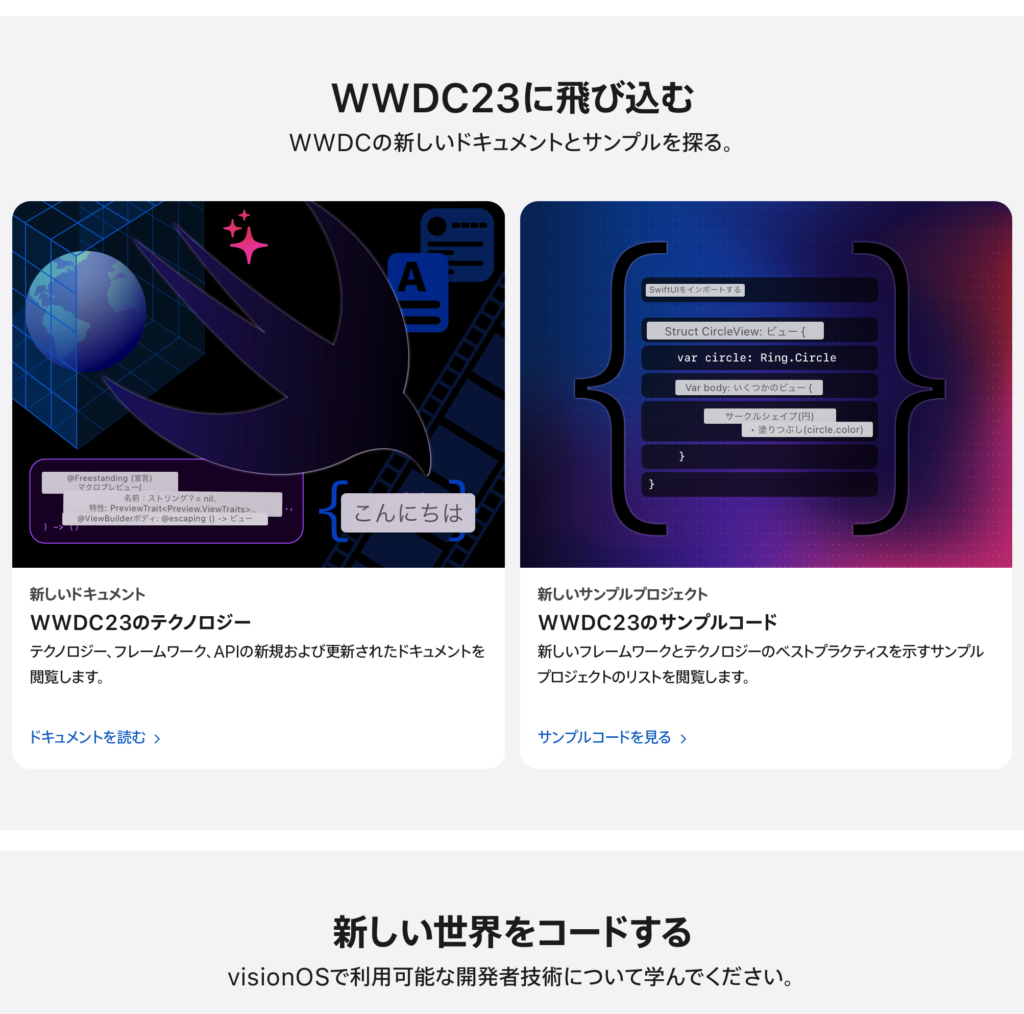
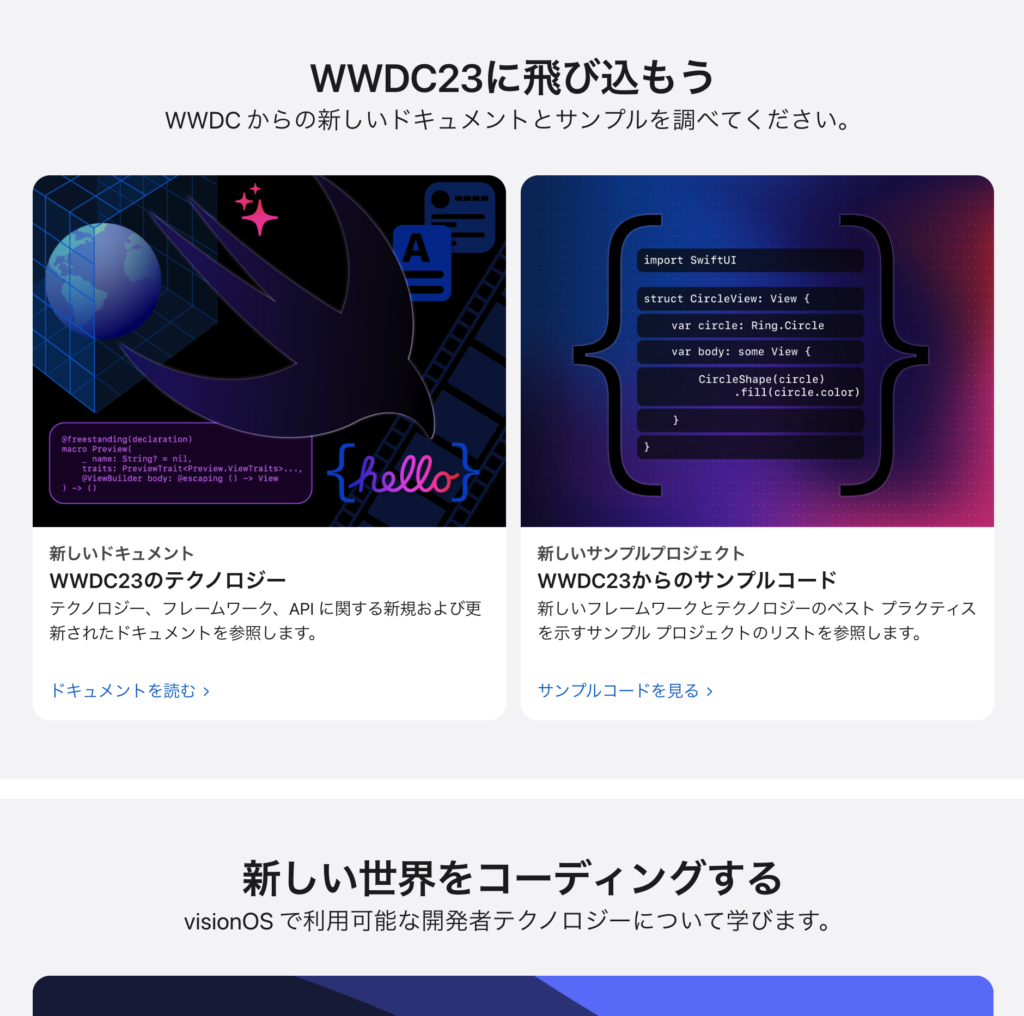
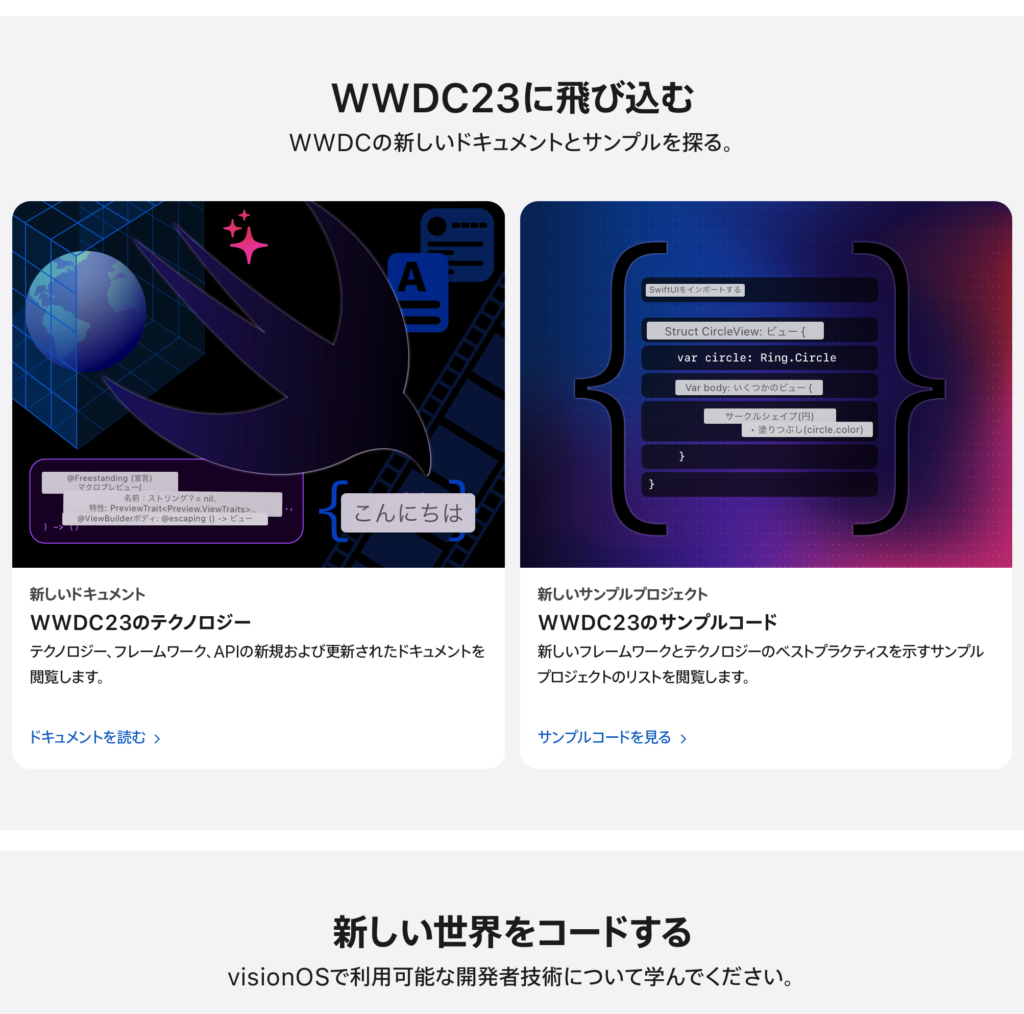
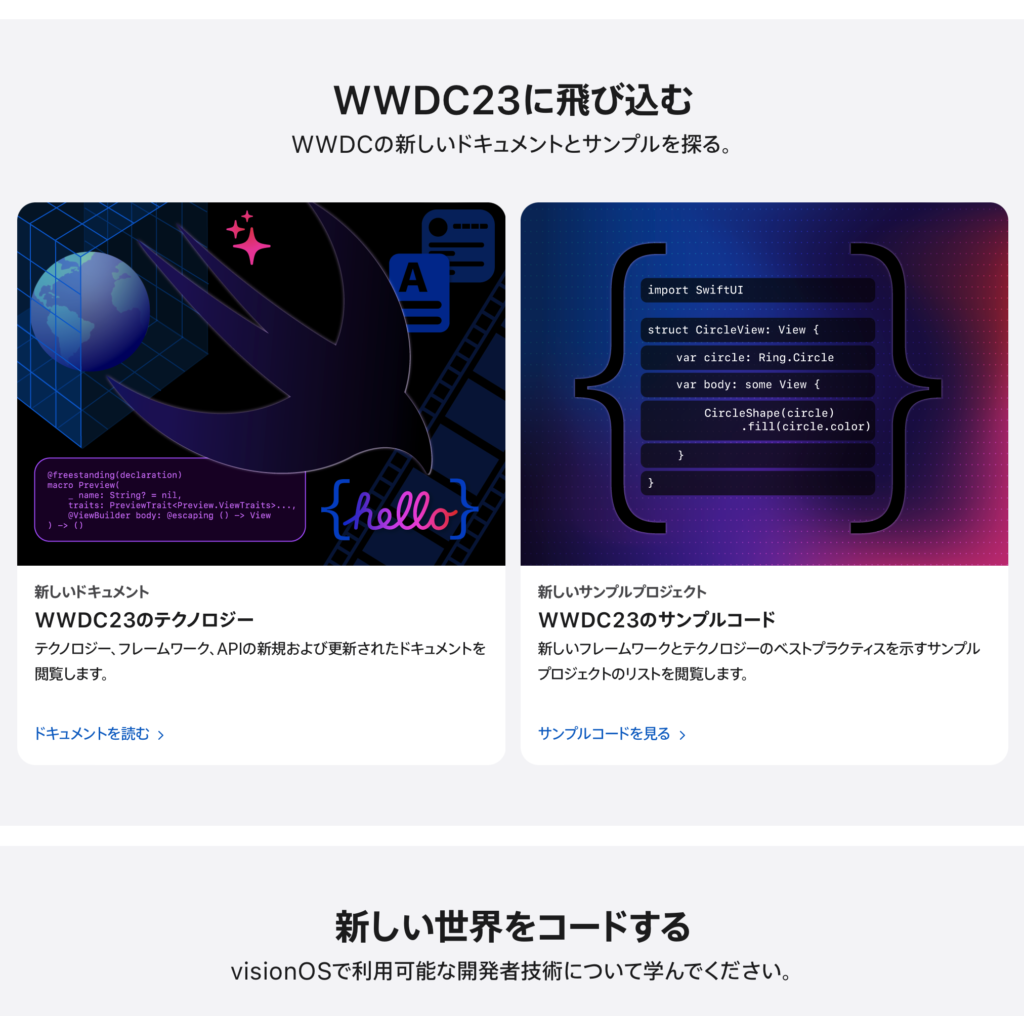
画像
Safari
Safariはデフォルトで画像内の文字も翻訳している。


しかし画像は元のままの方が良いと思う人も多いはず。(自分もそう)
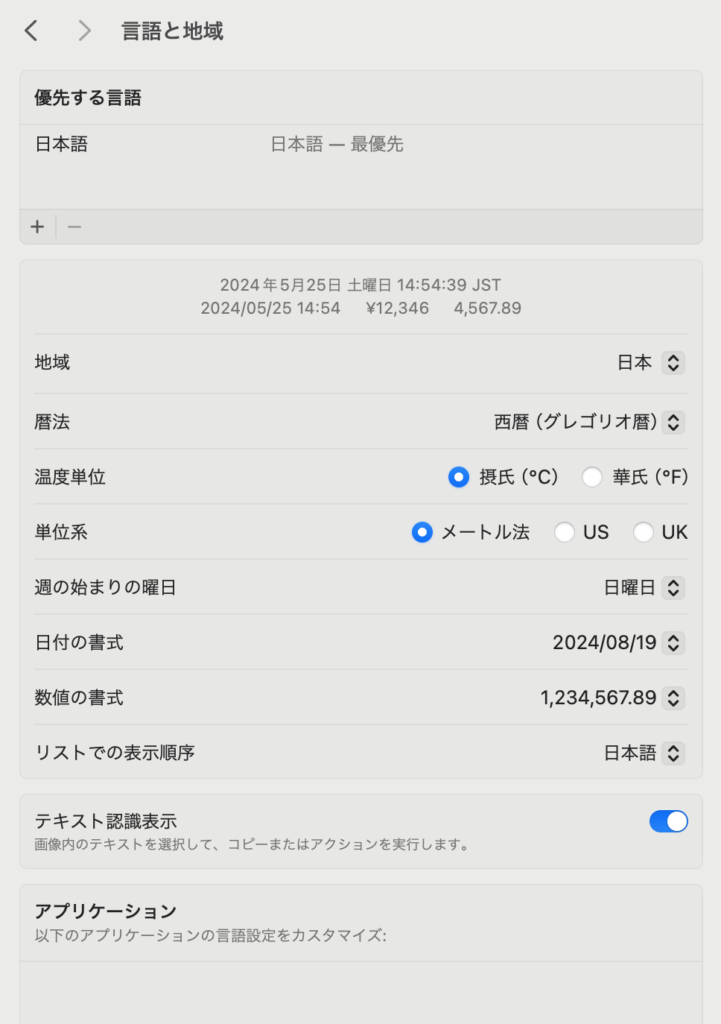
その場合はMacの設定から止める事ができる。

設定 > 一般 > 言語と地域 > テキスト認識表示
この設定を変更してもGoogle Chromeには影響しない。
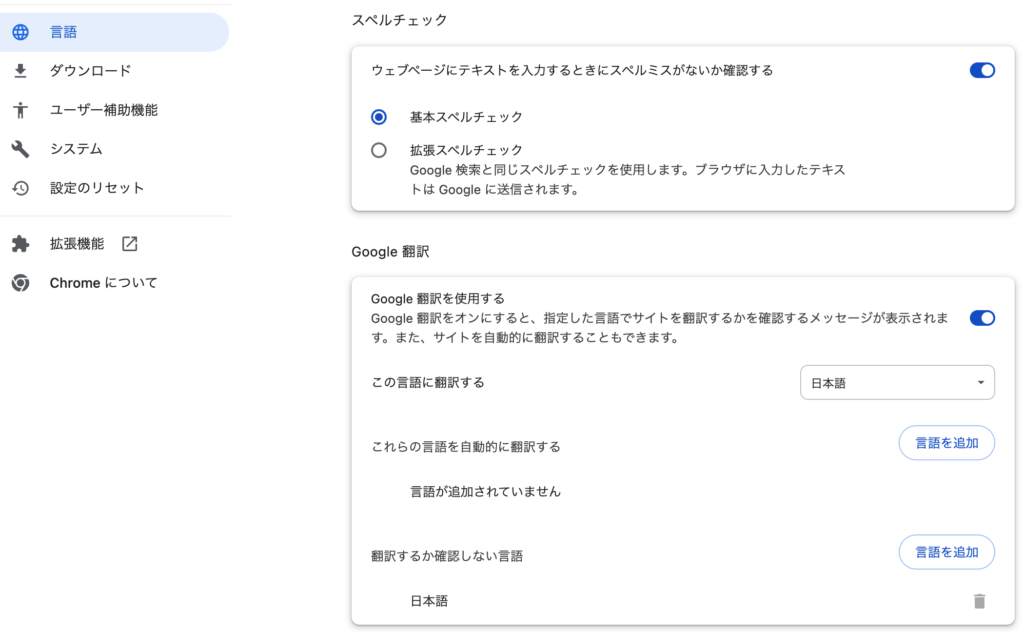
Google Chrome
Google Chromeはデフォルトでは画像内の文字は翻訳されない。
Google Chromeの設定を見ても、設定項目らしいものが無いので画像内の文字の翻訳はできなさそう。

Appleのサイトを見るときは、やはりSafariの方が良さそうに思うが、両方で表示して「いいとこ取り」をするのが良いのかもしれない。