先日の投稿の「共通処理を管理する方法」でmyfunction.php的なファイルを作ったので、cssもここで共通利用できるように処理を追加した。
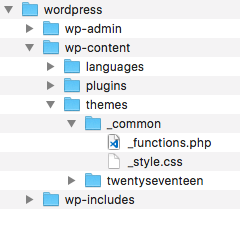
- テーマが入っているフォルダーにテーマ共通処理のファイルを入れるフォルダーを作成
- そのフォルダーにmyfunction.php的なファイルを作成
- そのフォルダーに共通で使えるcssファイルを作成
- 2のphpファイルに3のcssを使えるような処理を追加する
- 2のphpファイルを使えるように、テーマのfunctions.phpに処理を追加する
【例】

_functions.phpに追加
function add_common_style_sheet() {
$path = get_theme_root_uri() . '/_common';
$file = $path . '/_style.css';
wp_enqueue_style('common_stylesheet', apply_filters('stylesheet_uri', $file, $path));
}
add_action('wp_enqueue_scripts', 'add_common_style_sheet');
テーマのfunctions.phpに追加
require get_template_directory( '/../_common/_functions.php' );
※テーマのfunctions.phpは、テーマにより書き方が違う場合があるので、そのテーマの書き方に合わせる必要がある