UITableViewCellのcontentConfigurationにUIListContentConfiguration.valueCell()を設定するとtextとsecondaryTextが左右に並んで表示される。
cell.defaultContentConfiguration()でも可。
しかし、textかsecondaryTextのどちらか一方でも改行文字が入っていると上下に並ぶように表示されてしまう。








Storyboard
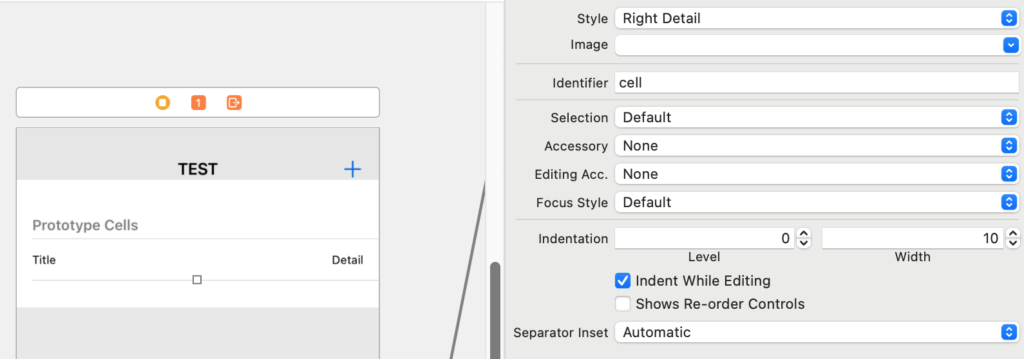
StoryboardでUITableViewを配置してUITableViewCellを1つ追加する。
StyleにRight Detailを設定しているが、コードで変更されるので特に意味はなくなっている。

Identifireには、tableView.dequeueReusableCell(withIdentifier: “cell”)! で使う「cell」を設定している。
その他は何も変更していない。
コード
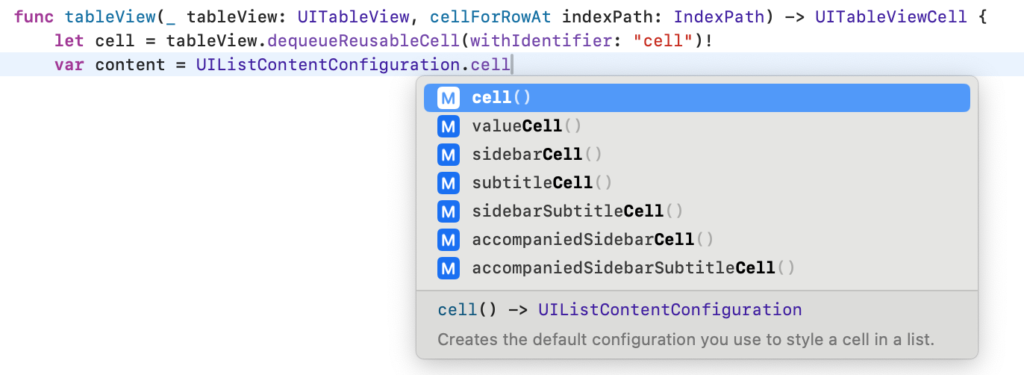
サジェスチョンで表示されるUIListContentConfigrationを全て試してみた。

func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 7
}func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell")!
// 改行無しの場合、左右に並ぶ
// var content = cell.defaultContentConfiguration()
var content = UIListContentConfiguration.valueCell()
// これらは、すべて上下に並ぶ
// var content = UIListContentConfiguration.cell()
// var content = UIListContentConfiguration.subtitleCell()
// numberOfLinesがデフォルトで1になっているっぽい
// var content = UIListContentConfiguration.sidebarCell()
// var content = UIListContentConfiguration.sidebarSubtitleCell()
// var content = UIListContentConfiguration.accompaniedSidebarCell()
// var content = UIListContentConfiguration.accompaniedSidebarSubtitleCell()
switch indexPath.row {
case 0:
content.text = "改行なし"
content.secondaryText = "改行なし"
case 1:
content.text = "改行\nあり"
content.secondaryText = "改行なし"
case 2:
content.text = "改行なし"
content.secondaryText = "改行\nあり"
case 3:
content.text = "改行\nあり"
content.secondaryText = "改行\nあり"
content.textProperties.numberOfLines = 0
case 4:
content.text = "改行\nあり"
content.secondaryText = "改行\nあり"
content.textProperties.numberOfLines = 1
case 5:
content.text = "改行\nあり"
content.secondaryText = "改行\nあり"
content.secondaryTextProperties.numberOfLines = 1
case 6:
content.text = "改行\nあり"
content.secondaryText = "改行\nあり"
content.textProperties.numberOfLines = 1
content.secondaryTextProperties.numberOfLines = 1
content.prefersSideBySideTextAndSecondaryText = true
default:
content.text = "ここには来ない"
content.secondaryText = "ここには来ない"
}
content.textProperties.color = .systemBlue
content.secondaryTextProperties.color = .systemOrange
cell.contentConfiguration = content
return cell
}設定を変更しても変わらない
numberOfLinesを1に設定しても表示は1行になるが、並びは上下になってしまう。
prefersSideBySideTextAndSecondaryTextにtrueを設定しても変わらない。
(rowが6(一番下の行))
解決策
改行文字があっても左右に並ぶようにしたい場合は、xibでカスタムCellを作るしかなさそうだ。
もしカスタムCellを作らなくても出来る方法を知っているという方がいれば、教えて頂ければありがたいです。
余談
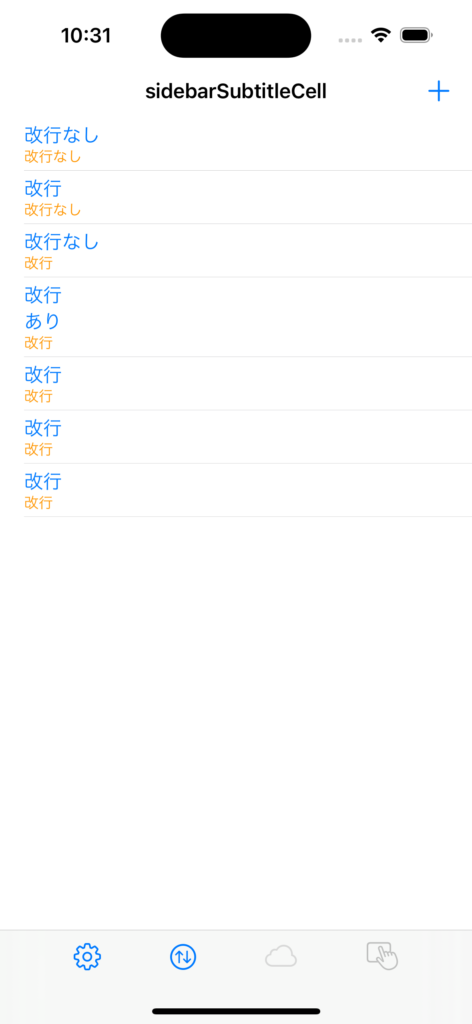
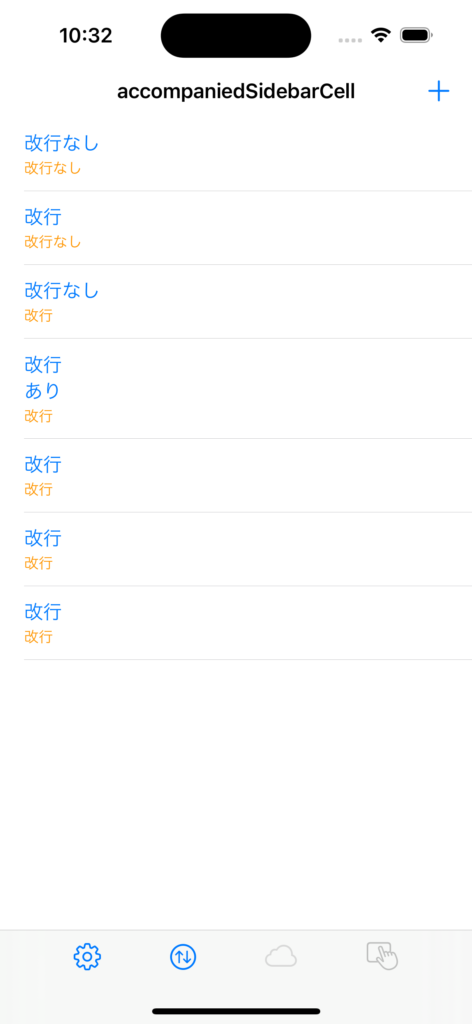
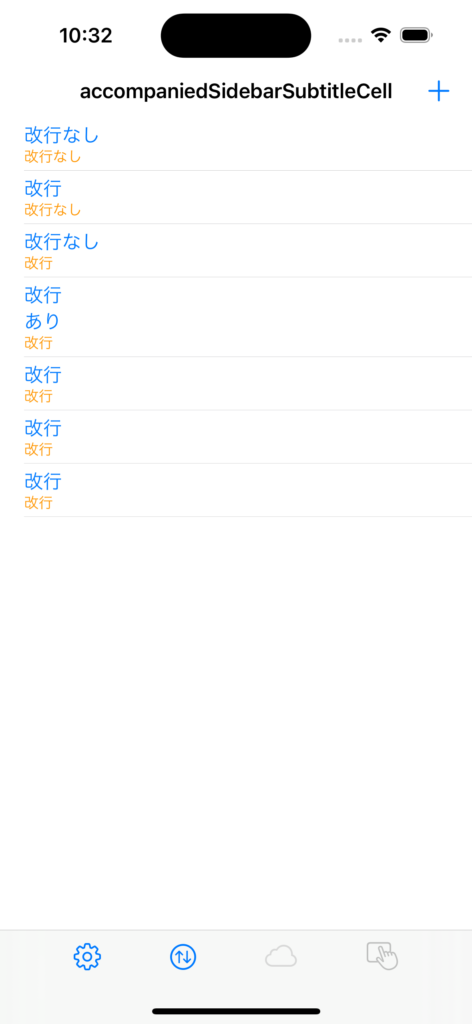
以下の4つは、rowが4(5行目)のsecondaryText、rowが5(6行目)のtextで、numberOfLinesを指定していないのに1行表示になっていることから、numberOfLinesのデフォルトで1になっているようだ。
(下から2行目と3行目が「改行」しか表示されていないのを見るとわかりやすい)
sidebarCell
sidebarSubtitleCell
accompaniedSidebarCell
accompaniedSidebarSubtitleCell